top of page

CHRISTINA YAU
E-Commerce App*
**This project is under an NDA so some images and/or text will be hidden**
A CUSTOMER-TO-CUSTOMER MARKETPLACE PLATFORM
A simple and intuitive online marketplace to easily satisfy customer needs



The goal was to design a payment app that allowed for quick payment and social connection in an organic way.
Overview
Duration: 4 months
Tools: Figma, FigJam, Balsamiq, Bravo Studio
Role: Designer
A client reached out about a unique business endeavor he was considering and asked if I could design an e-commerce marketplace app for him. I agreed and helped direct the product strategy and research and design process from concept to high-fidelity prototype. This app allowed customers to directly give and receive goods.
I gained valuable experience owning the design process, thinking critically about applying research and design techniques, and collaborating with other design partners and stakeholders.
Product Strategy
A Growth Opportunity
I had the task of of giving my client a product strategy and timeline of what needed to be done and why. It was the first time in my design career where I was given free reign to design my own product flow. I knew I also needed to rely on my previous background of project management and adopt Agile methods to this task to ensure timely execution.
Here are some questions I considered:
-
What are the end goals and expectations of the business and user?
-
What tools would be needed (keeping in mind cost and efficiency)?
-
What practices should I adopt into my research and design process that would help create a better product?
Here are some considerations I had for my own personal growth:
-
What areas of growth do I have that this project can challenge me in?
-
How can I maximize these learning opportunities while ensuring a viable product?
Product Strategy
Assembling the Team and Timeline
With the permission of the client, I invited another designer to collaborate on this project together. Together we balanced our strengths and learned from each other throughout the design process. Later on, a UI designer also joined our team during Design Phase #2 (see below for more details).
I created a timeline based off of Agile methods with two-week sprints and end-of-sprint retro meetings. I also coordinated weekly check-in meetings with the client to ensure our product goals were aligned and keep our client in the loop.
View Phase #1 Timeline
-
Marketing Research
-
User Interviews
-
User Persona
-
Low-Fidelity Prototype
-
User Testing
View Phase #2 Timeline
-
User Flows
-
Style Guide/UI Components
-
High-Fidelity Prototype
-
Development
Phase #1- User Research & Design
Market Research
We started off researching and analyzing three popular apps that captured various aspects of our intended product. Researching the three apps helped us realize we had a unique product concept and opportunity to bring to our future users. It also gave us ideas of potential market strategies and features that could be combined in our own app design.
User Interviews
We reached out to our personal connections and interviewed five participants regarding their experience using the related apps and our business concept. When we described our product concept to them, most of our participants expressed excitement and interest in using the app. One person expressed how they would most likely not use the app frequently because they generally didn't like using apps, but could see how it would be useful to others.

An interview participant showing me one of her favorite apps and explaining why she likes to use it
User Persona
We analyzed the user interviews and created a user persona to ensure we were focusing on designing the product for our intended audience.
Analyzing the user interviews using affinity mapping
(Click for a closer look)
Meet Sara Thompson, our user persona
More details about Sara Thompson


Wireframes


Our initial sketches of the product
Low-Fidelity Prototype
We created a low-fidelity prototype using Balsamiq to create the product framework and test the app with our participants.



Turning our sketches into a low-fidelity prototype
User Testing
During testing, we found that the most number of people had concerns regarding the security of the app, thoughts on the process to report an issue in the app, strong opinions regarding possible payment for the app and had many suggestions on additional features or enhancing existing app features. These areas are marked by purple circles in the user testing affinity map analysis below.
Click on the image to take a closer look at our user testing affinity map
User Flows
We created user flows for top tasks in order to streamline the process and detect any issues we might have overlooked that we needed to account for. One example was the task flows helped us to think of possible problems users could have such as the intended action was not successful and accounting for that in our process and design.
Click on the image to take a closer look at our user flows
Phase #2- User Interface & Development
Style Guide/UI Components
Before we started designing our high-fidelity prototype, we decided to created a style guide so we could keep our designs consistent. We combined two UI kits (available for the public to use) that best matched our product design vision to give us a head start with the style guide. We discussed with the client the colors and fonts to ensure we were aligned with his product vision.
Note: Style guide can be shown during interview process upon request, but will not be displayed on this site due to NDA.
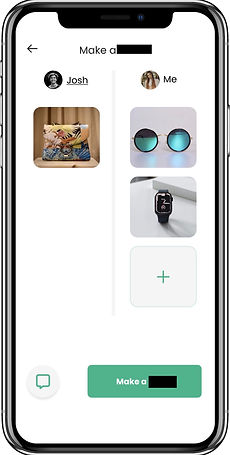
High-Fidelity Prototype
It was amazing seeing the product now having color and shape! Our design team divided the screens to design while having designated working meetings over video call in order to get feedback, ideas and questions answered quickly. Dividing the screens also allowed us to maximize our time and increase work efficiency. We used Figma to create the prototype.
Development
After creating the high-fidelity prototype, we ventured in developing our app with a no-code software called Bravo Studio. However, the software did not include some functions we needed for our app so we decided to not continue with the software. It helped us realize we need a developer to help us develop the app.
One important lesson I took away from this was the importance of examining the development software at the beginning of the design process to determine if what we were designing was aligned with the software we were using. If our design team were to have worked with a development team, I would have also included them throughout their design process to get their input and ensure product vision alignment.



The high-fidelity design before handing off for development
Results & Final Thoughts
In the end, we successfully created a product from concept to high-fidelity prototype! The client was highly satisfied with our work and expressed the possibility of testing and iterating on the product design in the future once the app was developed.
Personally, this project was a great learning experience in designing a unique business concept from start to high-fidelity prototype. I learned so much from the other two designers and what it meant to keep our designs and communication consistent. Learning how to use no-code software was also a vital learning experience in keeping development in mind throughout our design process. Creating this product helped me to realize how much I enjoyed the entire product design process from research, design and working with the client regarding business and product strategy.
User Research
Design & Testing
Development
bottom of page






